React 开发者指南¶
该指南将助你在 2019 成为一名 React 开发者
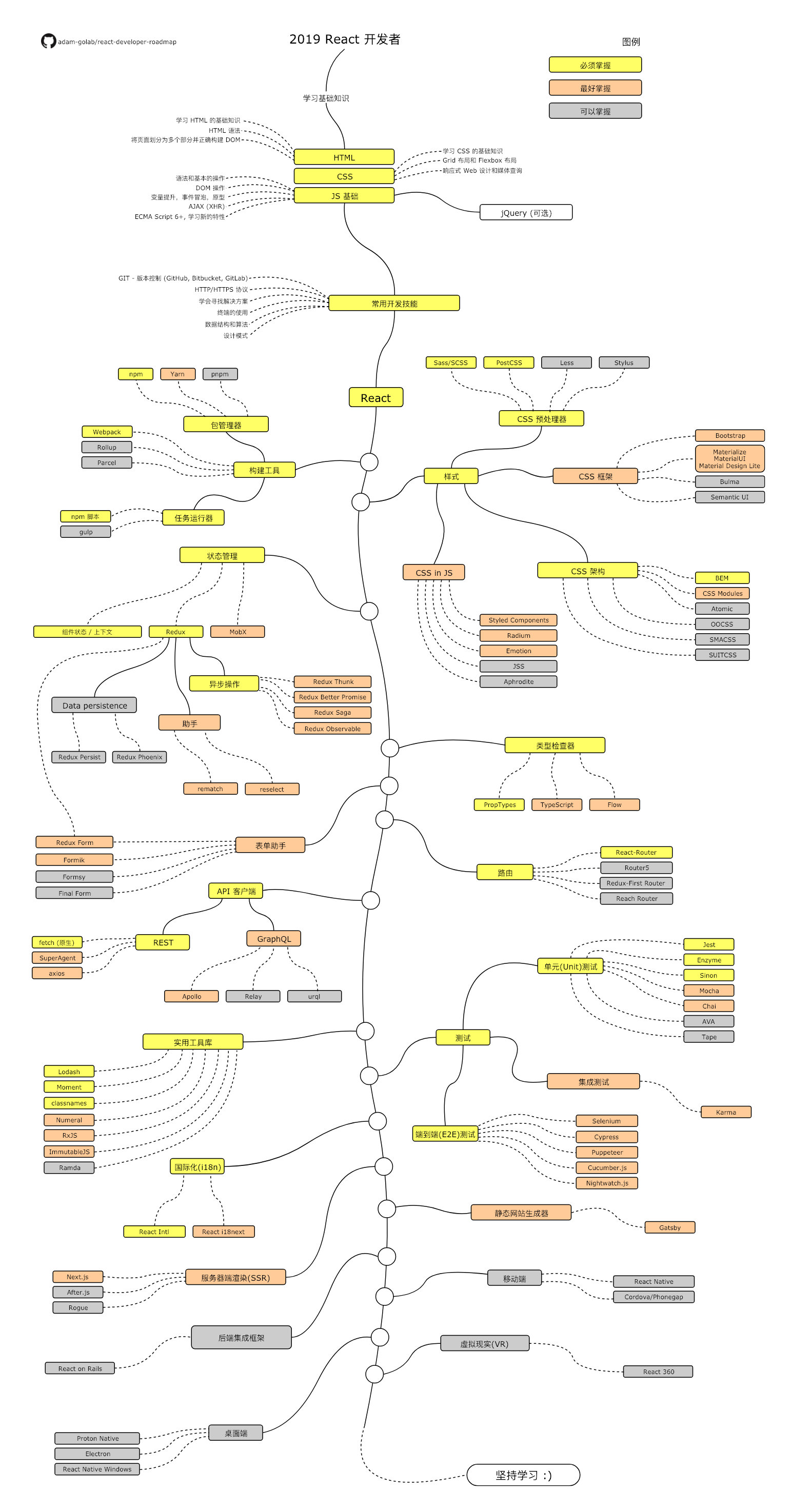
你可以在下面找到一张图,该图展示了你可以选取的路径及你想学习的库,从而成为一名 React 开发者。“作为 React 开发者,我接下来应该学习什么?”,我把这张图作为建议给每个问过我这一问题的人。
免责声明¶
该指南的目的是为了给你心有个大概的轮廓。如果你对接下来要学习的内容感到困惑,指南将指导你而不是鼓励你选择时髦和新颖的东西。 你应该逐渐理解为什么一种工具比另一种工具更适合某些情况,并且记住时髦和新颖的东西并不总是意味着最适合这个工作。
Roadmap¶

资源¶
- 基础
- HTML
- 学习 HTML 基础知识
- 做几个页面来练习
- CSS
- 学习 CSS 基础知识
- 完成上一步的样式页面
- 使用 grid 布局和 flexbox 布局构建页面
- JS 基础
- 熟悉语法
- 学习 DOM 的基本操作
- 学习 JS 的典型机制(状态提升,事件冒泡,原型)
- 实现一些 AJAX(XHR)调用
- 学习新特性 (ECMA Script 6+)
- 另外,熟悉 jQuery 库
- HTML
- 常用开发技能
- 学习 GIT 的使用, 在 GitHub 上创建一些仓库, 并和其他人分享你的代码
- 掌握 HTTP(S) 协议, 及其请求方法 (GET, POST, PUT, PATCH, DELETE, OPTIONS)
- 不要害怕使用 Google, 使用 Google 进行强力搜索
- 熟悉终端,并配置你的 shell (bash, zsh, fish)
- 阅读一些关于算法和数据结构的书籍
- 阅读一些关于设计模式的书籍
- 在官网上学习 React 或者完成一些课程
- 熟悉你将用到的工具
- 样式
- CSS 预处理器
- CSS 框架
- CSS 架构
- JS 编写 CSS
- 状态管理
- 组件状态/上下文 API
- Redux
- 异步操作 (Side Effects)
- 助手
- 数据持久化
- Redux Form
- MobX
- 类型检查器
- 表单助手
- 路由
- API 客户端
- 实用工具库
- 测试
- 国际化(i18n)
- 服务端渲染(SSR)
- 静态网站生成器
- 后端集成框架
- 移动端
- 桌面端
- 虚拟现实(VR)
总结¶
如果你认为指南可以改进,请提交包含任何更新的 PR 并提交任何问题。此外,我将继续改进这个仓库,因此你可以 star 这个仓库以便于重新访问。
贡献¶
该指南是使用Draw.io构建的。项目文件可以在 /src 目录中找到。要修改它, 请打开 draw.io, 点击 Open Existing Diagram 并选择项目中的 xml 文件。它将为你打开指南,更新它,上传和更新自述文件中的图像并创建一个 PR(导出为 png)。
- 改进后提交 PR
- 讨论问题中的想法
- 传播消息